背景交代
在上一章《Hexo快速构建个人小站-Hexo初始化和将项目托管在Github(一)》中,我们已经成功的利用hexo初始化了博客项目,并托管在Github上,且通过Github的二级域名可以成功访问,但是,这么长的域名总归是是有点别扭,如果有强迫症估计更是受不了,这节我们介绍绑定自定义域名和配置自己喜欢的主题。
1.购买域名
自定义域名第一步:挑选好一个自己喜欢的域名并购买,域名服务商可以在阿里云旗下的万网或者腾讯云都可以,由于我之前就在阿里云买了一个域名:liuthing.com,没有使用,所以现在就用上了
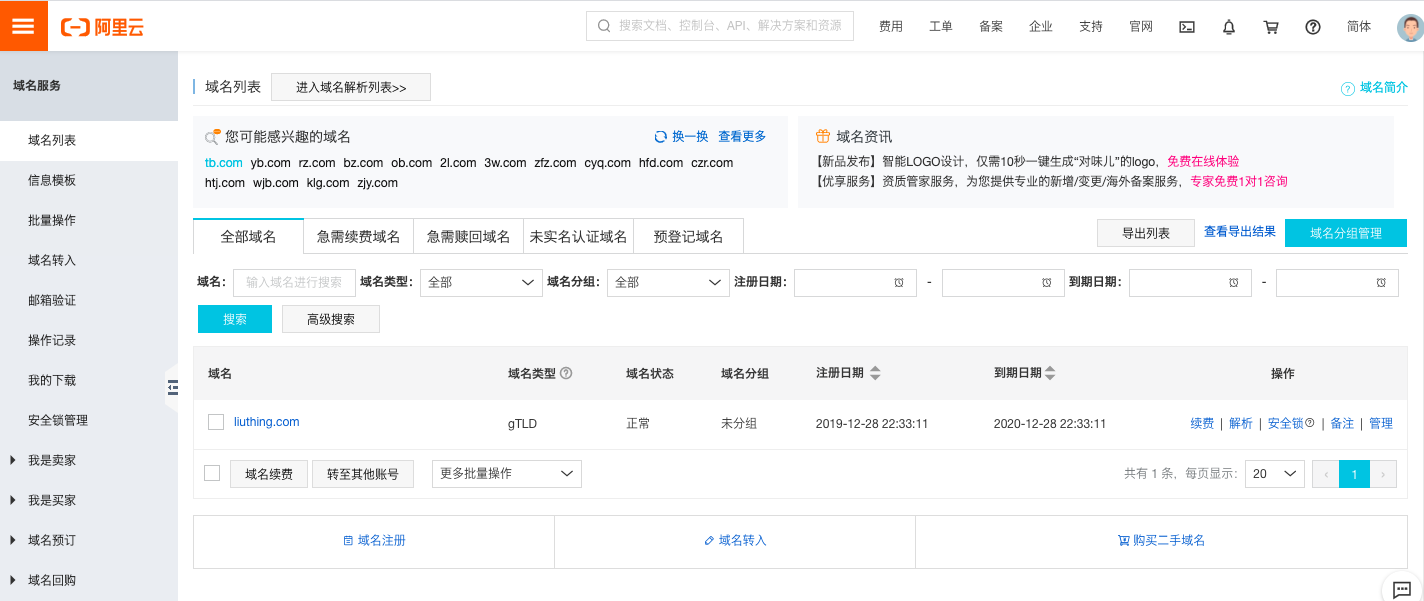
买完之后在阿里云控制台域名下面就会展示出购买的域名信息
2.解析域名
开始做域名解析工作,解析之前先ping 一下Github下博客仓库对应的二级域名:username.github.io的ip地址
我这里ping完后得到的ip是:185.199.109.153
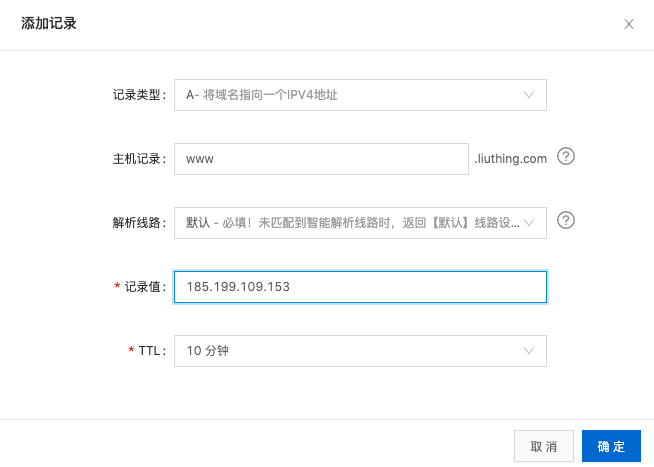
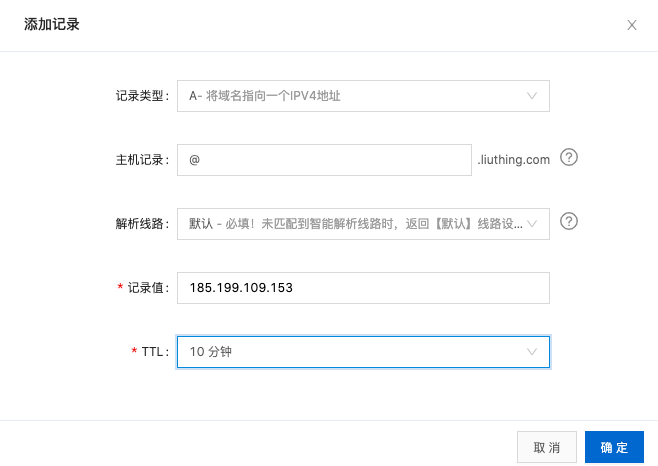
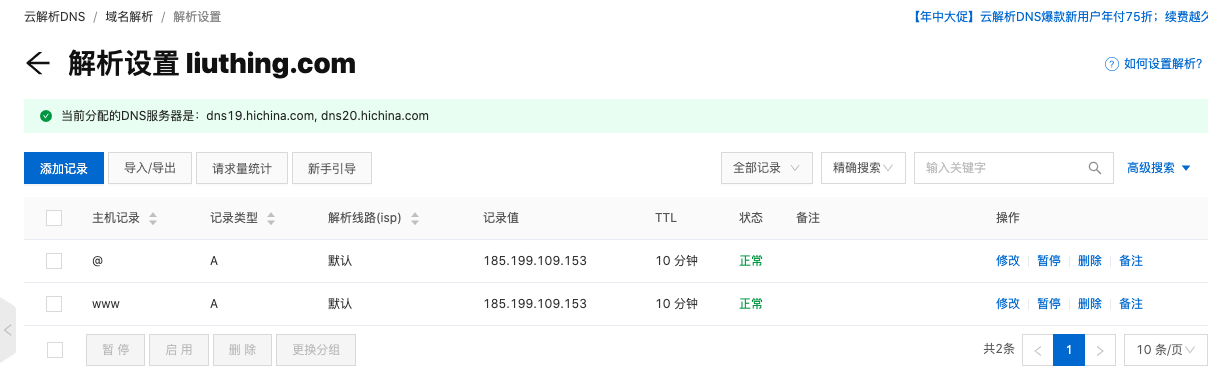
然后做两个解析,如图:


3.设置CNAME
在项目下,source 文件夹下面创建 CNAME 文件(没有后缀名的),填写上域名。比如:
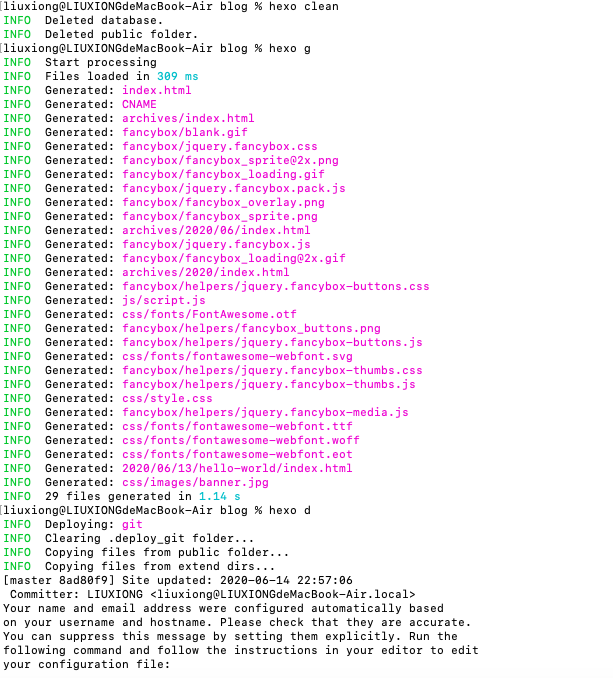
4.发布项目

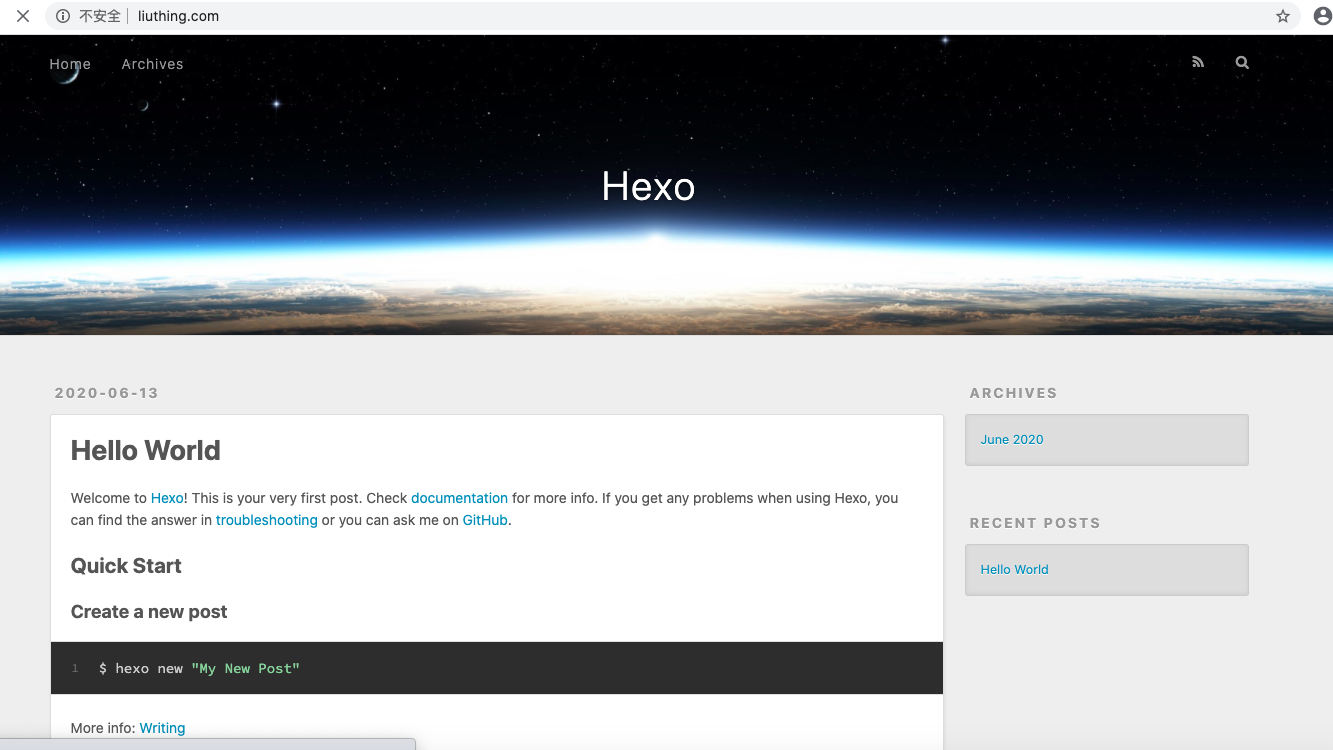
5.用自定义的域名访问
完成上述步骤之后就可以在浏览器输入自己的域名访问了
6.找一款自己喜欢的主题
https://hexo.io/themes/ ,这个里面有很多主题,可以任意挑选一个自己喜欢的主题,点击进去,通常都有github地址,上面有安装和使用方法介绍,我这里选了一个名叫“fluid” 的主题。
这是使用地址:https://github.com/fluid-dev/hexo-theme-fluid
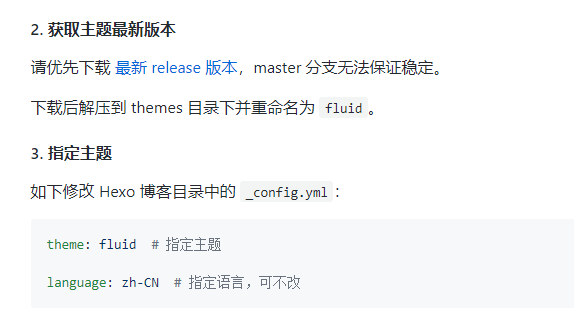
下面截图是fluid使用介绍的部分内容
按照要求,只需两步即可,将主题下载下来,然后指定主题,然后运行在本地查看效果
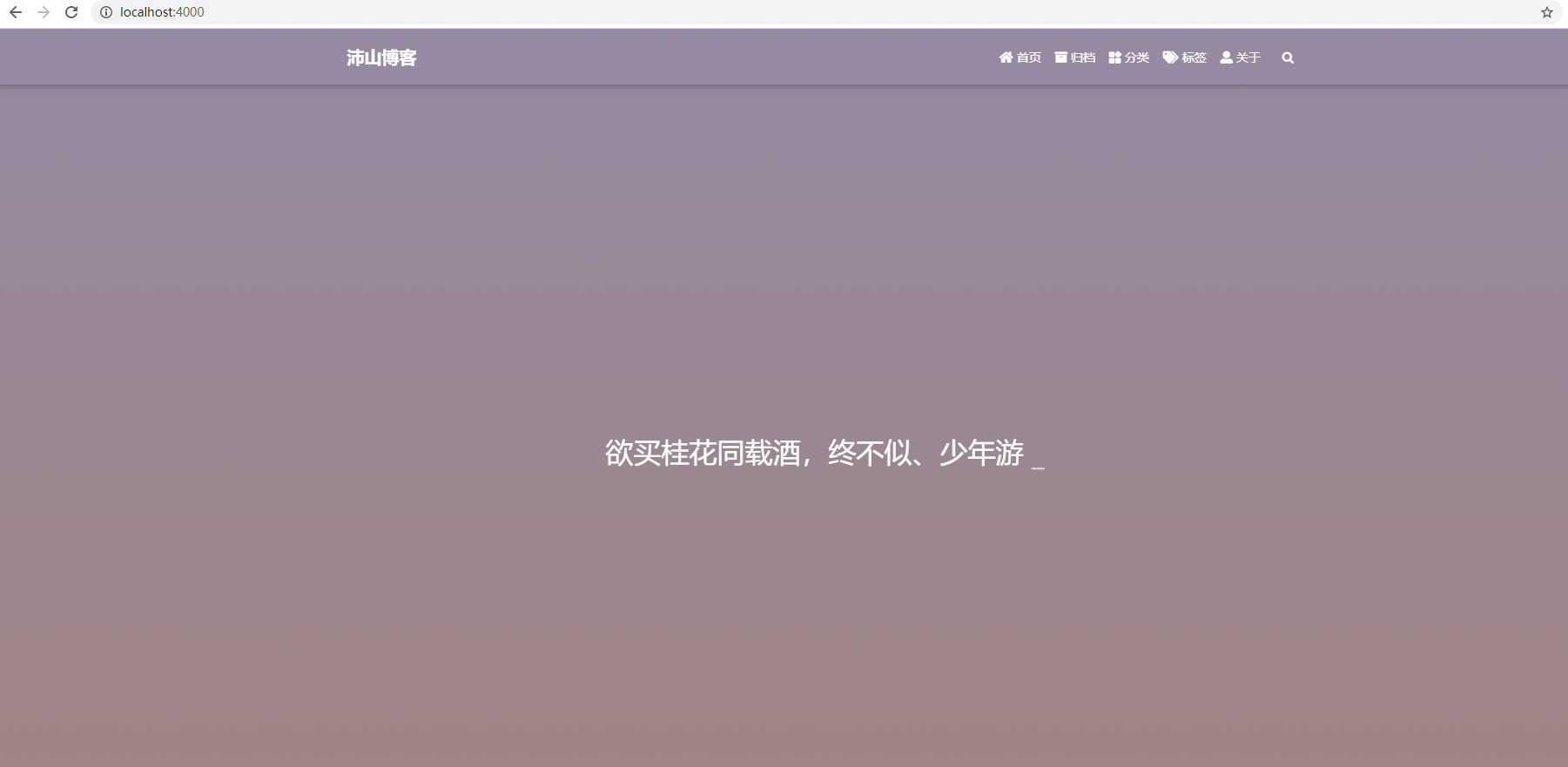
可以看到已经实现自定义主题了,主题这里还有很多可以自己设置的地方,下回再继续分解,动手试试吧!
作者:沛山
出处: http://www.liuthing.com
本文版权归作者所有有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。希望能够持续的为大家带来好的技术文章,关注我吧!
