Hexo目录:
Hexo快速构建个人小站-Hexo初始化和将项目托管在Github(一)
Hexo快速构建个人小站-自定义域名和自定义主题(二)
背景交代:
前面两章完成了Hexo的初始化和部分自定义的功能,对于只想展示文章来说也是没有问题的,但是无法与读者进行互动,无论读者对错误的反馈还是对优质内容的鼓励这些统统都不知道,所以我们先给文章加上评论系统,让读者有渠道可以反馈,也让作者对于反馈有一个好的总结,优化改善,循序渐进才能将博客建设的更好。
至于评论系统的选择有很多,available | disqus | valine | gitalk | utterances | changyan | livere,而我使用的是Fluid主题,主题推荐使用Valine或者Utterances,然后结合了下网上对这几款评论系统的凭借之后,果断选取了Valine(就是这么随便)
Valine的特点:
- 无后端实现
- 高速,使用国内后端云服务提供商 LeanCloud 提供的存储服务
- 开源,自定义程度高
- 支持邮件通知
- 支持验证码
- 支持 Markdown
一:注册Leancloud
Valine作为一款第三方的评论系统,评论数据都储存在Leancloud上,所以第一步我们要去 leancloud官网:https://www.leancloud.cn/ 注册一个账户,注册完成后现在需要实名认证后才可以创建应用,
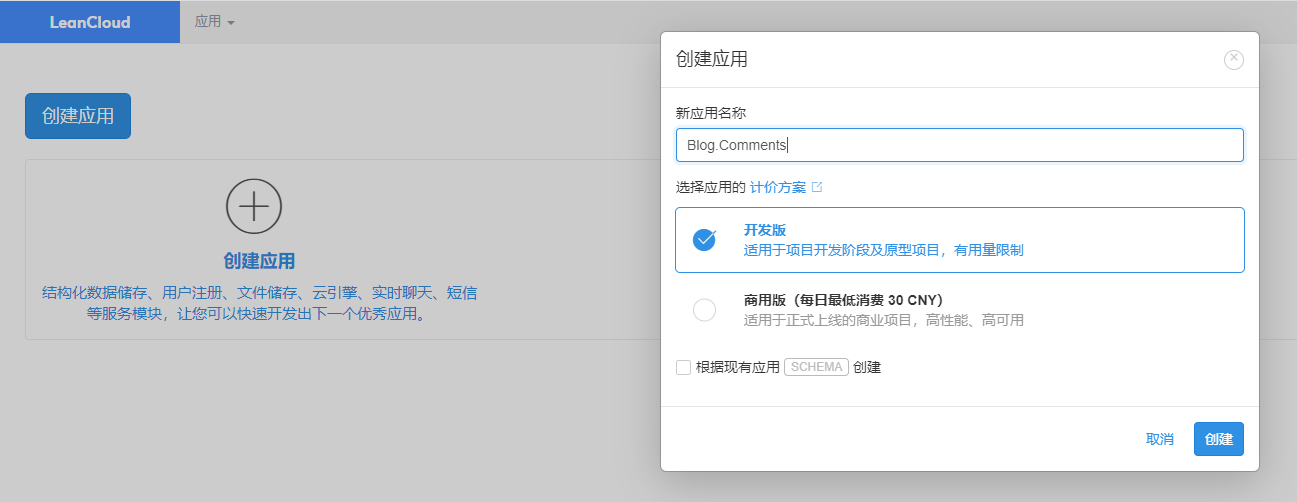
二:Leancloud上创建应用

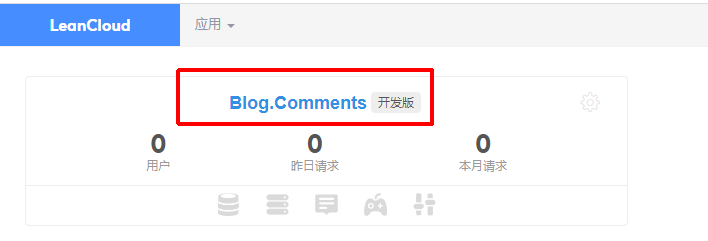
创建完成之后在页面会出现一个如下图所示的项目:
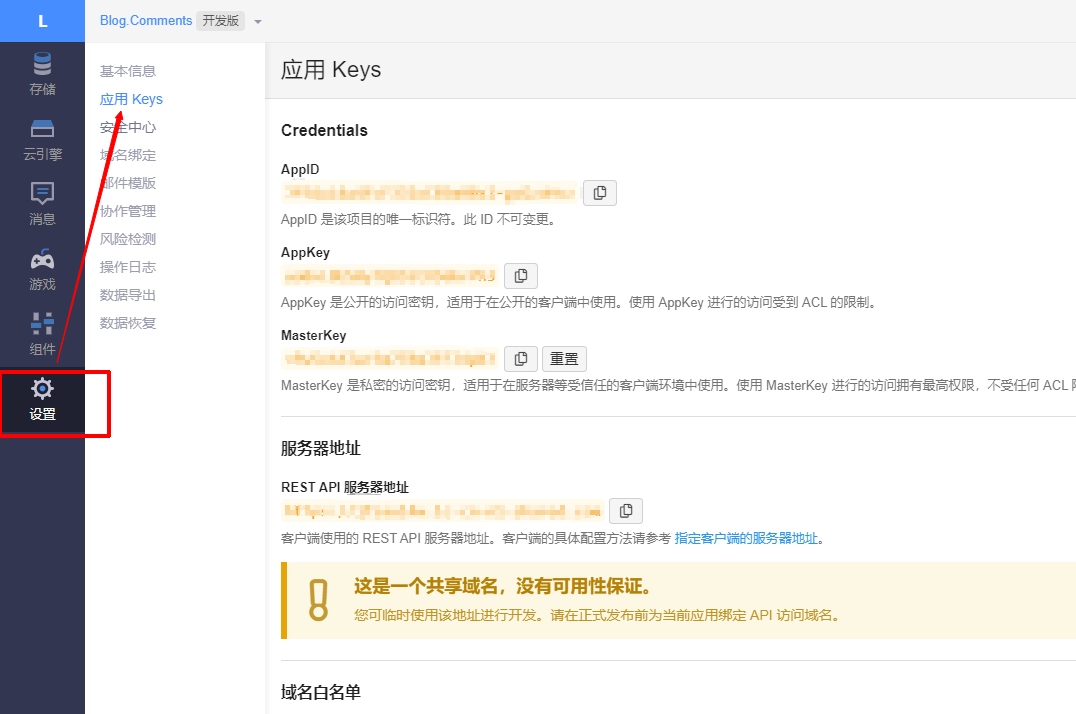
然后在应用-》设置-》应用keys下面可以看到几个我们所需要的的核心信息数据:
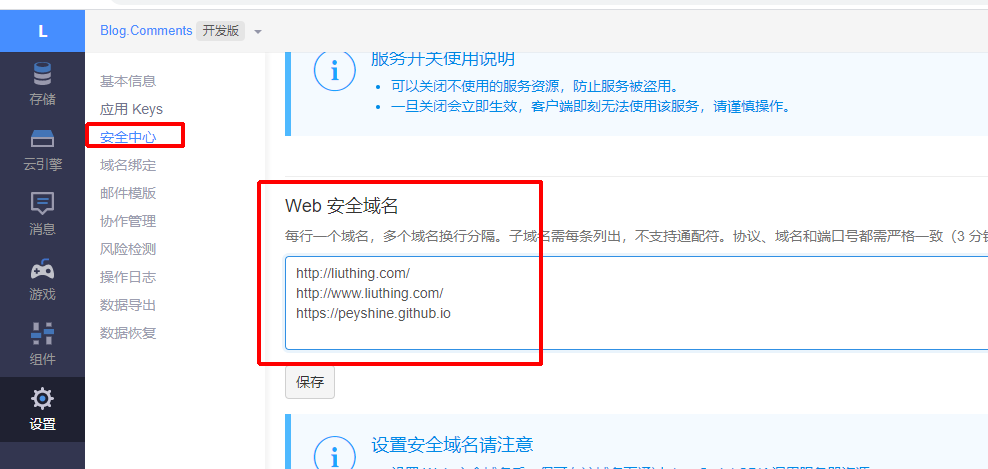
为了数据安全,在配置一下Web安全域名
三:配置主题下的_config.yml
在目录 thems/fluid/_config.yml 下修改相关信息。第一步是开启评论
comments: # 评论
enable: true # 开启评论
type: valine # 指定使用的评论模块第二步填写应用Keys相关信息
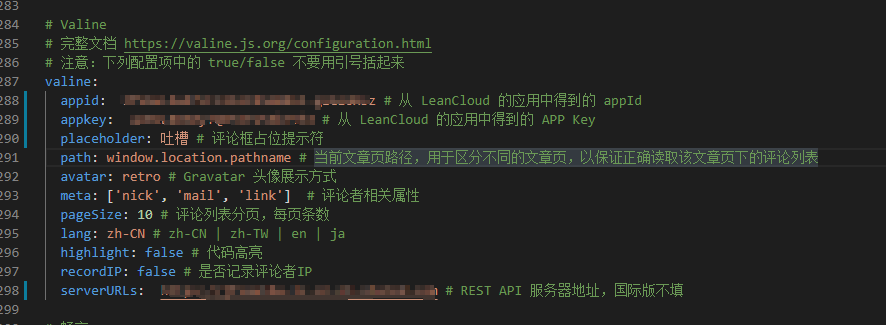
# Valine
# 完整文档 https://valine.js.org/configuration.html
# 注意:下列配置项中的 true/false 不要用引号括起来
valine:
appid: # 从 LeanCloud 的应用中得到的 appId
appkey: # 从 LeanCloud 的应用中得到的 APP Key
placeholder: 吐槽 # 评论框占位提示符
path: window.location.pathname # 当前文章页路径,用于区分不同的文章页,以保证正确读取该文章页下的评论列表
avatar: retro # Gravatar 头像展示方式
meta: ['nick', 'mail', 'link'] # 评论者相关属性
pageSize: 10 # 评论列表分页,每页条数
lang: zh-CN # zh-CN | zh-TW | en | ja
highlight: false # 代码高亮
recordIP: false # 是否记录评论者IP
serverURLs: # REST API 服务器地址,国际版不填配置完成之后可以重启hexo
hexo clean
hexo g
hexo s四:查看效果

来评论下试试:
可以看到,评论成功了。整个过程比较简单,动手试试吧!
作者:沛山
出处: http://www.liuthing.com
本文版权归作者所有有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。希望能够持续的为大家带来好的技术文章,关注我吧!
